How to use design texture in graphic design
Texture in digital design is like seasoning in cooking—used just right, it adds depth, personality, and realism to your work. Whether you’re designing a sleek digital interface or crafting a print piece, texture can take your design from flat and boring to dynamic and captivating.
In this article, we’ll explore the magic of texture: what it is, the types you can work with, how to incorporate it into your designs, and some common mistakes to avoid. By the end, you’ll be ready to add this secret ingredient to your creative toolbox like a pro.

What is texture in graphic design?
Texture in design is all about creating the illusion of touch. It mimics how a surface might feel if you could reach out and run your fingers across it—rough, smooth, grainy, or soft. But unlike physical art, where texture is tangible, in digital design, it’s all about how things look like they’d feel.
Textures can range from natural surfaces like wood grain or crumpled paper to digitally created overlays or patterns. They breathe life into flat visuals, making them feel more real and engaging.
Examples of texture applications:
- Digital textures:
Simulations of real-world materials like fabric, stone, or paper - Artificial textures:
Overlays, abstract patterns, or photography used to add character
When used intentionally, texture can turn a simple design into something that draws people in and makes them want to interact with it.

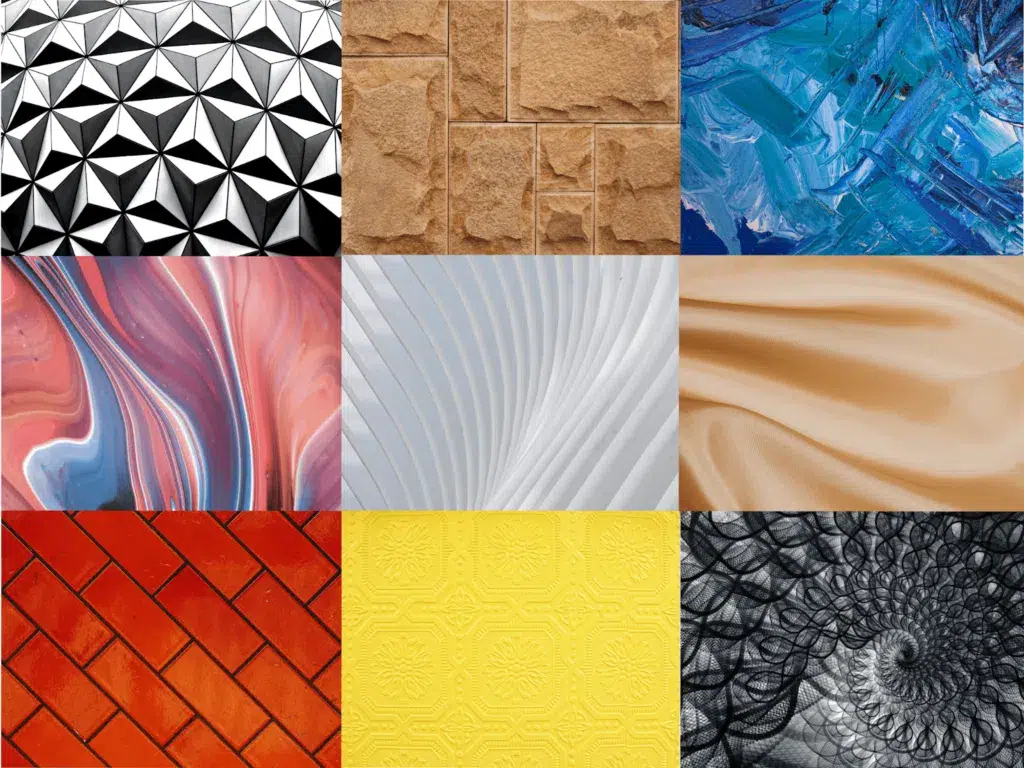
A selection of free natural textures from Pexels

A selection of free human-made textures from Pexels
Types of design texture
Not all textures are created equal. Here are the two main types you’ll work with in graphic design, and how they can elevate your work:
1. Image texture
Image textures are inspired by the physical world. Think of organic visuals like wood grain, sand, marble, or fur. These textures are perfect for adding emotional depth and making your designs feel more authentic and relatable.
Where to use it:
Imagine adding a subtle wood grain texture to a product label for a handmade, artisanal feel. Or using a marble texture in an invitation design to convey elegance and sophistication.
2. Pattern texture
Pattern textures are all about structure and repetition. Think geometric shapes, branding motifs, or decorative patterns. These textures are ideal for creating harmony and reinforcing visual identity.
Another rising trend in 2025 is the use of gradients as texture. Soft, blended transitions between colors create a smooth, dynamic feel that adds depth without overwhelming the design. Whether used in backgrounds, branding, or UI elements, gradients bring a modern, polished look that keeps designs fresh and engaging.
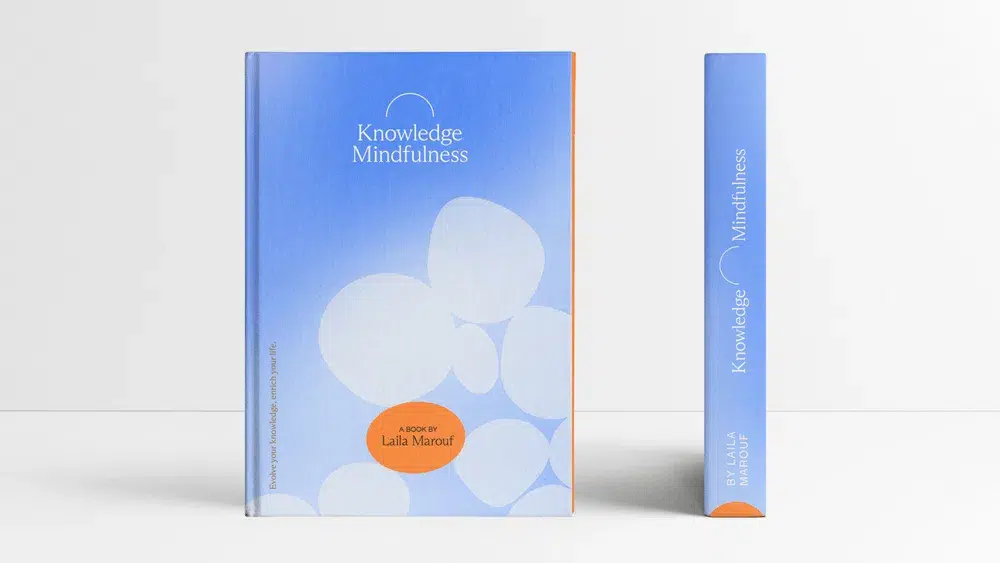
Example of using gradients and noise as texture:


Knowledge Mindfulness by Mindsy
How to use texture in design: tips and examples
Textures are versatile and can be applied in countless ways. Here are some practical tips to make them work for you:
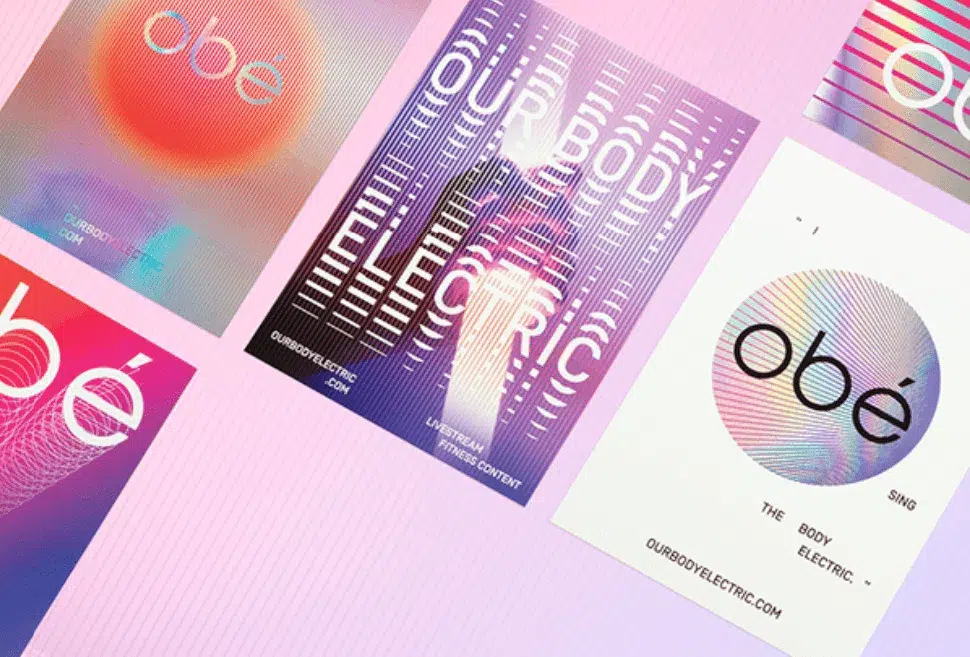
1. Textured backgrounds
A textured background can add depth and interest to your design without stealing the spotlight. Subtle options like crumpled paper or grunge effects are great for creating a sense of warmth and character.
Design Force Tip: You can use websites like FreeStockTextures to find the type and style of texture you want to use on your designs.


Textured backgrounds and elements in Obé.
2. Textured typography
Want your text to really stand out? Add a texture to your typography. It’s a simple yet effective way to make headlines, logos, or promotional designs pop. Check this website to see 25+ best-textured fonts with unique designs.
Example of texture typography:

Jouska – Textured Brush Script Font in Envato
3. Layering textures for depth
By layering different textures with varying levels of transparency, you can add subtle depth and complexity to your designs. This works especially well for posters, showcasing products, or print materials.
Bubble Skincare’s Products Showcase Example

4. Natural textures
Organic textures—like leaves, water, or even clouds—are perfect for evoking specific emotions. They’re especially popular in industries focused on sustainability, wellness, or nature.Example:
A skincare ad featuring a natural leaf texture in the background can communicate a sense of purity and eco-consciousness, aligning perfectly with the brand’s message.
Victoria’s Secrets Example

Victoria’s Secret products display featuring natural textures
Common mistakes to avoid when using texture
While texture can work wonders, it’s easy to go overboard. Here are the most common mistakes to watch out for:
- Overloading your design with textures:
Too much texture can overwhelm your design, making it feel cluttered and chaotic. Less is often more. - Using irrelevant textures:
A texture that doesn’t align with your design’s purpose or your brand’s identity can confuse your audience. Always choose textures that make sense for the message you’re sending. - Compromising readability:
If your texture interferes with text or other crucial design elements, it’s a problem. Make sure your designs are clear and functional, especially for digital platforms.
By avoiding these pitfalls, you’ll keep your designs polished and professional—while still adding that extra layer of personality.
Elevate your designs with texture
Texture is one of the most underrated yet powerful tools in a designer’s arsenal. It has the ability to transform flat, lifeless visuals into something that feels dynamic, engaging, and human.
From textured backgrounds and typography to layering and natural textures, there are endless opportunities to experiment and make your designs stand out. The key is balance—use texture intentionally, align it with your brand identity, and don’t let it overpower your message.
Ready to take your designs to the next level? Subscribe to our blog for more tips, insights, and inspiration to keep your creativity flowing.