Did you know that improving user experience can increase conversion rates by up to 400%? For marketing project leads, creative managers, and anyone seeking to elevate their digital products, UX is no longer a “nice to have”—it’s essential.
In this blog, you’ll discover actionable UX tips, the metrics that matter, common mistakes to avoid, and a bonus checklist for your next project. Let’s unlock the secrets to great UX and set your team up for digital success.
What Is User Experience—And Why Does It Matter?
User experience (UX) encompasses every interaction a user has with your digital product—from the first click to the final transaction. For creative and marketing leads, UX means designing processes, interfaces, and journeys that are intuitive, efficient, and delightful.
The Business Impact of UX
- Conversions: A frictionless experience can turn visitors into customers. According to Forrester, a well-designed UX could yield conversion rates up to 400% higher than poorly designed counterparts. (source)
- Retention & Loyalty: Users are more likely to return—and recommend your site—if their experience is smooth and enjoyable. In fact, 88% of online consumers are less likely to revisit a site after a bad experience.
- Brand Perception: Consistent UX reinforces brand trust and authority.
Example:
Consider two e-commerce sites. Site A offers clear navigation, quick product filtering, and a fast checkout. Site B is cluttered, confusing, and slow. Unsurprisingly, Site A sees higher sales, better reviews, and lower bounce rates. The difference? Great UX.

Essential UX Tips & Best Practices
Delivering a standout user experience doesn’t require reinventing the wheel, but it does demand attention to detail. Here are proven UX tips and best practices:
- Keep it Simple & Clean: Remove clutter and focus users on key actions. A clean design guides attention and reduces cognitive load.
Example: Apple’s website leverages whitespace and straightforward navigation to keep users focused.- Cut unnecessary elements—let users focus on just one task per page.
- Use whitespace—avoid clumped-up text or multimedia for better readability.
- Tuck away extra info—place advanced options in menus or at the bottom.
- Speed Matters: Optimize images, leverage quality hosting, and pay attention to Core Web Vitals (like loading speed and interactivity).
Stat: Google research shows that 53% of users abandon sites that take more than 3 seconds to load.- Use modern formats like WebP and reliable web hosting.
- Mobile-First Thinking: Design for the smallest screen first. Responsive layouts ensure your UX shines on every device.
Tip: 85% of adults think a site’s mobile version should be as good or better than its desktop version.- Streamline content for mobile screens.
- Adjust sizes for clickable elements.
- See our full guide on creating a mobile responsive website.
- Consistent Design: Use cohesive branding, navigation, tone, and functionality across all pages. Consistency builds trust and makes your product easier to use.
- Logos, color schemes, typography, navigation, tone, and layout should be uniform.
- Provide Instant, Clear Feedback: Users expect immediate responses—think confirmation messages, error highlights, and loading animations. Feedback reduces uncertainty and keeps users engaged.
- Show confirmation messages, highlight mistakes, and use animations.
- Accessibility for All: Ensure high color contrast, provide alt text for images, and enable keyboard navigation. Inclusive design benefits everyone and is essential for compliance.
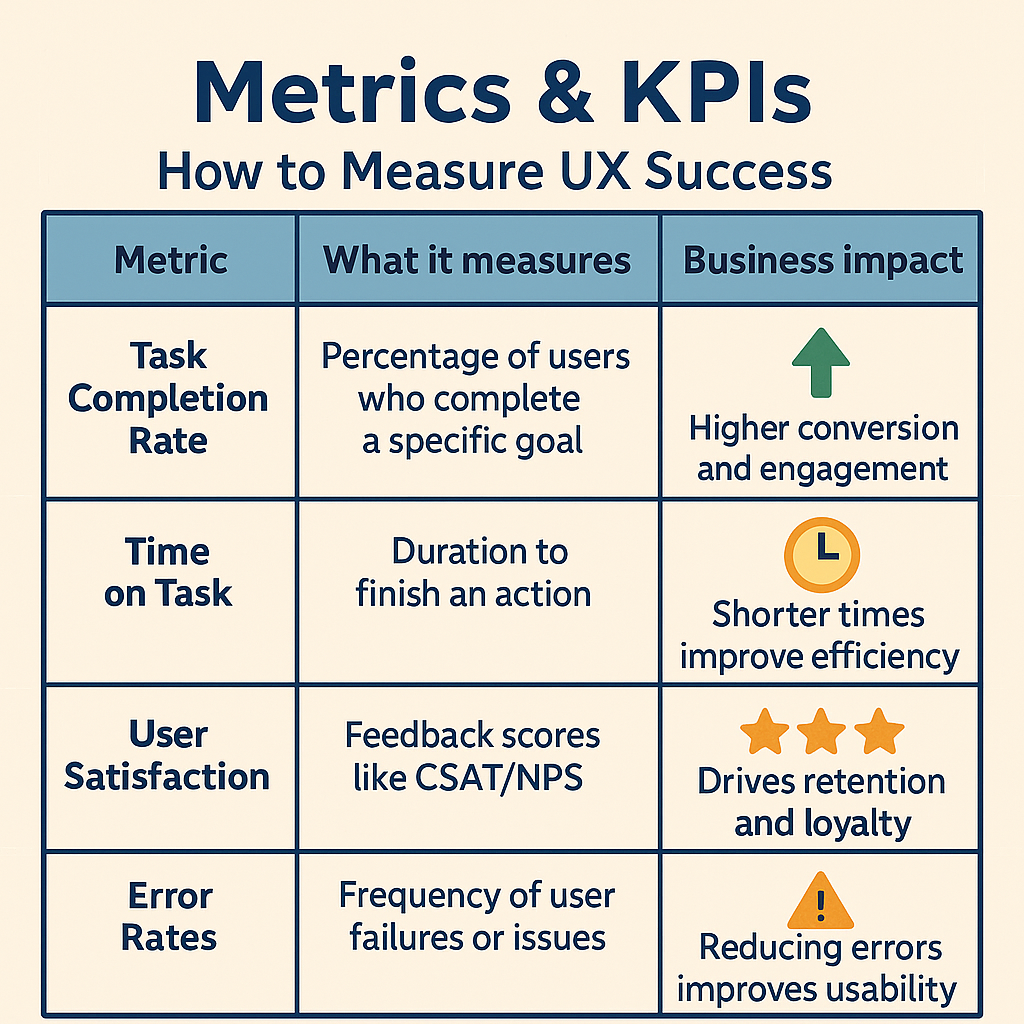
Metrics & KPIs: How to Measure UX Success
How do you know if your UX improvements are working? Measure what matters. Here are key metrics and KPIs for UX:
- Task Completion Rate: Percentage of users who complete a specific goal (e.g., sign up, make a purchase).
- Time on Task: How long it takes users to finish an action—shorter is usually better.
- User Satisfaction (CSAT/NPS): Collect feedback via Customer Satisfaction Scores or Net Promoter Scores.
- Error Rates: How often users encounter problems or fail to complete tasks.
Choosing the Right Metrics:
Marketing teams may focus on conversion rates and engagement, while creative teams might prioritize usability and satisfaction. Choose metrics that align with your business objectives.
Tools to Track UX:
- Google Analytics: Track user flows, bounce rates, and conversion events.
- Hotjar: Visualize user behavior with heatmaps and session recordings.
- Usability testing platforms: Gather qualitative feedback through real user interactions.

Common UX Mistakes to Avoid
Even experienced teams can fall into these UX traps. Watch out for:
- Overcomplicating Interfaces: Too many options or complex layouts overwhelm users.
- Ignoring User Feedback and Analytics: Data and direct feedback are goldmines for improvement.
- Neglecting Mobile Optimization: A non-responsive site alienates mobile users—now the majority.
- Inconsistent Design Across Pages: Disjointed visuals or navigation confuse and frustrate.
- Forgetting Accessibility Requirements: Don’t leave users behind—design for everyone.
- Not Iterating Based on Data: UX is never “done.” Use data to refine and optimize continuously.
UX Optimization: Continuous Improvement
Great UX isn’t a one-time project—it’s an ongoing process:
- Ongoing Audits & A/B Testing: Regularly review your site, test new ideas, and measure what works best. What is A/B Testing?
- Feedback Loops: Collect and respond to feedback from users and internal teams.
- Collaboration: Foster teamwork between marketing and creative departments for holistic improvements.
Quick Actionable Checklist for Regular UX Review
- Review navigation for clarity and ease
- Check page load speed on all devices
- Perform accessibility audits
- Gather user feedback monthly
- Test new features with real users before full rollout
Bonus: UX Checklist for Your Next Project
Here’s a simple, actionable checklist to guide your next UX project:
- Define user goals and personas
- Map user journeys and identify pain points
- Simplify navigation and minimize steps
- Optimize for mobile and speed
- Ensure accessibility (contrast, alt text, keyboard)
- Collect and analyze user feedback
- Regularly review metrics and iterate
Print this out or share it with your team—it’s your roadmap to great UX!
User experience is the foundation of digital success. By following best practices, tracking the right metrics, and avoiding common pitfalls, your team can build products that delight users and drive results. Ready to elevate your user experience? Audit your current UX, implement these tips, and don’t hesitate to reach out for expert guidance.
What does Design Force do?
At Design Force, we act as your on-demand design partner—extending and amplifying your marketing and creative teams with fast, flexible, and high-quality design services. Our global team supports brands with everything from UI/UX and digital assets to motion graphics and branding, helping you scale creative output without the overhead or hassle of hiring in-house.
Ready to elevate your user experience? Book a call to see how Design Force can help your team deliver seamless, impactful digital experiences.
Want more actionable tips and insights? Subscribe to our blog and never miss an update.



